| Glossario | ||
|---|---|---|

|
 |
|
Riferito alla trasparenza. Un canale alfa permette il controllo della trasparenza. Minore è il valore alfa di un pixel maggiormente visibile il colore del pixel sottostante. Un pixel con valore alfa pari a zero è completamente trasparente.
In certi formati immagine si può solo indicare se un pixel debba essere visibile o trasparente mentre altri formati permettono un livello variabile di trasparenza.
Con dati riferiti-allo-schermo si ha circa due stop e mezzo di gioco sopra il grigio di mezzo e forse sei stop e mezzo usabili sotto il grigio di mezzo, per cui i dati sono troppo densamente impacchettati in troppo pochi passi tonali per mostrare accuratamente le differenze tra un nero pieno e uno "solo leggermente grigio". Perciò, al meglio si hanno 9 stop di dinamica, confrontati con i 20 stop o più di dinamica che si possono trovare in alcuni (certamente non tutti!) paesaggi reali.
La normale soluzione alle limitazioni alla dinamica dei dati riferiti-allo-schermo è di permettere ai valori di canale di essere alti quanto è necessario per codificare i dati della scena. Ciò significa permettere valori di canale sopra il bianco riferito-allo-schermo.
Diversi formati di file attualmente supportati da GIMP 2.10 possono essere usati per importare ed esportare immagini ad alta dinamica, inclusi i tiff in virgola mobile, OpenEXR, e FITS.
Quando si lavora con dati in alta dinamica in GIMP 2.10, la codifica canale non serve sia lineare per evitare artefatti nella gamma.
La modifica di dati in alta dinamica richiede che non ci sia codice limitante nelle operazioni di modifica e nelle modalità di fusione. Alla precisione della virgola mobile:
Molte (ma non tutte) le modalità di fusione di GIMP 2.10 sono senza blocchi, incluse Normale, Somma, Sottrai, Multiplica, Solo toni chiari, Solo toni scuri, Differenza, e le modalità di fusione LCH e Luminanza. Le modalità di fusione come Scherma, Luce debole, e Ricopri non sono senza blocchi dato che queste operazioni sono studiate per lavorare con dati riferiti allo schermo.
Molte (troppe per elencarle tutte ma certamente non tutte, dato che alcune operazioni di modifica sono progettate per lavorare con dati riferiti allo schermo) operazioni di modifica in GIMP 2.10 sono anch'esse senza blocchi, incluse livelli, esposizione, trasformazione come scalatura e rotazione, e varie operazioni filtro come la sfocatura Gaussiana.
Porzioni della precedente spiegazione sull'"alta dinamica" sono estratti leggermente modificati dal documento Models for image editing: Display-referred and scene-referred. Questi spezzoni sono citati con il permesso dell'autore mentre gli estratti modificati sono pubblicati con licenza Creative Commons Attribution-ShareAlike 3.0 Unported License.
Antialiasing è il processo contro l'effetto alias. Antialiasing produce curve morbide intervenendo sui bordi tra lo sfondo e la regione di pixel che deve essere soggetta alla procedura di antialiasing. Generalmente l'intensità o l'opacità dei pixel viene modificata in maniera tale da ottenere una sfumatura morbida con lo sfondo. Riferito ad una selezione, il bordo della stessa viene modificato in modo tale da abbassarne l'opacità.


Gli Appunti (clipboard in inglese) è il termine usato per descrivere una parte di memoria temporanea usata per trasferire dati tra applicazioni o documenti. GIMP usa un approccio leggermente differente con gli appunti a seconda del sistema operativo su cui gira. Sotto Linux/XFree vengono usati gli appunti di XFree per il testo mentre gli appunti interni di GIMP vengono usati per trasferire le immagini tra i documenti. Se GIMP viene usato con altri sistemi le differenze possono essere notevoli. Qualsiasi differenza dovrebbe essere evidenziata dalle pagine della documentazione specifica per quella particolare versione di GIMP.
Le operazioni principali fornite dall'interfaccia appunti permettono le operazioni di taglia, copia e incolla. Il comando Taglia viene usato per la rimozione di un insieme che viene copiato negli appunti. Il comando Copia lascia l'insieme nel documento e lo copia negli appunti. Il comando Incolla copia nel documento il contenuto degli appunti. GIMP prenderà una decisione intelligente a seconda dell'obbiettivo. Se l'obbiettivo è un disegno, l'operazione di incolla userà gli appunti dell'immagine. Se invece l'obbiettivo è un ingresso dati di testo allora verranno presi i contenuti degli appunti di testo.
Le operazioni di base fornite dagli appunti sono «taglia», «copia» e «incolla». Taglia significa che l'elemento viene rimosso dal documento e copiato negli appunti. Copia lascia l'elemento nel documento e lo copia negli appunti. Incolla copia il contenuto degli appunti nel documento. GIMP effettua una decisione intelligente su cosa incollare, a seconda dell'obiettivo. Se l'obiettivo è una superficie, l'operazione di copia usa gli appunti immagine. Se l'obiettivo è una casella di immissione testo, l'operazione di copia usa gli appunti di testo.
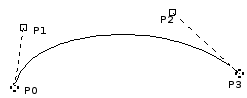
Una spline è una curva che è definita matematicamente ed è dotata di un insieme di punti di controllo. Una spline di Bézier è una spline cubica dotata di quattro punti di controllo dove il primo e l'ultimo dei punti di controllo (nodi o ancore) sono le estremità della curva e i due punti di controllo intermedi (maniglie) determinano la direzione della curva alle estremità.
Nel senso non-matematico, una spline è una striscia flessibile di legno o metallo utilizzata per disegnare curve. L'utilizzo di questo strumento per disegnare le curve deriva da vecchi metodi per la costruzione di barche dove le travature venivano curvate appendendovi dei pesi. I punti di controllo esterni di una curva di Bézier sono simili ai punti in cui le spline venivano fissate e i punti di controllo interni sono i pesi attaccati per modificarne la curvatura.
Le curve di Bézier sono solo un modo per rappresentare le curve. Furono inventate negli anni 60 da Pierre Bézier, ingegnere della Renault.
Le curve di Bézier sono utilizzate in GIMP come parti costituenti dei Tracciati.

L'immagine sopra mostra una curva di Bézier. I punti P0 e P3 sono punti sul Tracciato e sono creati premendo il tasto sinistro del mouse. I punti P1 e P2 sono maniglie e sono create automaticamente da GIMP quando si preme il tasto sinistro del mouse sulla linea e la si stira.
Per "Bianco riferito allo schermo" (o per semplicità, "bianco") si intende il colore RGB in virgola mobile (1.0, 1.0, 1.0) ed i suoi equivalenti interi (255,255,255), (65535,65535,65535), ecc, per interi a 8 bit, interi a 16 bit, ecc.
Il «Bianco riferito allo schermo» ha lo speciale significato che nell'editing riferito allo schermo non c'è qualcosa di «più luminoso del bianco». Perciò nella modifica delle immagini riferita allo schermo, tutti i valori dei canali RGB sono inferiori o uguali a 1.0 e nessun colore è più luminoso del «bianco», (1.0, 1.0, 1.0).
La precedente spiegazione è un estratto leggermente modificato proveniente da Models for image editing: Display-referred and scene-referred. L'estratto modificato è stato scritto e menzionato su permesso dell'autore, che ha rilasciato l'estratto modificato con licenza Creative Commons Attribution-ShareAlike 3.0 Unported License.
Tradotto dal The Free Online Dictionary of Computing (13 Mar 01) (NdT: Libero dizionario online di informatica:
bitmap — un file dati o struttura che corrisponde bit per bit con un'immagine visualizzata su uno schermo, probabilmente nello stesso formato nel quale viene memorizzata nella memoria video dello schermo o forse come bitmap indipendente dal dispositivo. Una bitmap è caratterizzata dall'altezza e dalla larghezza dell'immagine in pixel e dal numero di bit per pixel determinanti il numero di sfumature di grigio o di colore che essa può rappresentare. Una bitmap rappresentante un'immagine a colori (una «pixmap») avrà presumibilmente pixel caratterizzati da un numero variabile tra uno e otto bit per ogni componente di colore rossa, verde e blu, anche se possono essere utilizzate altre codifiche di colore (NdT: oltre la RGB). La componente verde alle volte possiede più bit delle altre due per rispecchiare la maggiore capacità dell'occhio umano di discriminare questa componente.
Un formato immagine non compresso usato da Microsoft Windows per la visualizzazione. La profondità di colore è normalmente di 1, 4 o 8 bit anche se il formato ne supporta di più.
Il «campionamento diffuso» è un'opzione che si può impostare durante l'uso degli strumenti riempimento, prelievo colore e vari strumenti di selezione. È utile quando si sta lavorando su un'immagine con molti livelli e il livello attivo è semi trasparente o ha la modalità di livello non impostata su «normale». Quando si spunta quest'opzione, il colore usato per l'operazione è il colore composito di tutti i livelli visibili. Quando «campionamento diffuso» non è invece impostata, il colore usato è il colore del solo livello attivo.
Vedere anche lo Strumento clona per l'uso del campionamento diffuso nella modifica non distruttiva di immagini.
Un canale alfa di un livello è un'immagine in scala di grigi della stessa dimensione del livello che ne rappresenta la trasparenza. Per ogni pixel il livello di grigio (un valore tra 0 e 255) rappresenta il valore alfa del pixel stesso. Un canale alfa può far apparire aree del livello parzialmente trasparenti. Ecco perché il livello di sfondo come impostazione predefinita non possiede alcun canale alfa.
Il canale alfa di un'immagine, mostrato nella finestra di dialogo dei canali, può essere considerato il canale alfa del livello finale di tutti i livelli fusi assieme.
Si veda anche Esempio per il Canale alfa.
Con «canale» ci si riferisce una particolare componente di un'immagine. Per esempio le componenti di un'immagine di tipo RGB sono i tre colori primari rosso, verde e blu, e talvolta anche la trasparenza (alfa).
Ogni canale è un'immagine in scala di grigi esattamente delle stesse dimensioni dell'immagine di partenza e, di conseguenza, consiste dello stesso numero di pixel. Ogni pixel di quest'immagine in scala di grigi può essere immaginata come un contenitore che può essere riempito con un valore tra 0 e 255. Il significato esatto di questo valore dipende dal tipo di canale, per es. nel modello di colore RGB il valore del canale R rappresenta la quantità di rosso che viene aggiunta al colore dei vari pixel; nel canale della selezione, il valore denota l'intensità della selezione dei pixel; mentre nel canale alfa i valori rappresentano l'opacità dei pixel corrispondenti. Vedere anche Canali.
CMYK è un modello di colore che ha componenti per il ciano, magenta, giallo e nero. È un modello di colore sottrattivo e perciò è importante per le immagini stampate. È complementare al modello di colore RGB.
I valori dei singoli colori variano tra 0% e 100%, dove 0% corrisponde ad un colore non stampato e 100% corrisponde ad un'area completamente stampata con tale colore. I colori sono formati mescolando questi tre colori fondamentali.
L'ultimo di questi valori, K (N.d.T: per blacK = nero), non contribuisce al colore ma serve a diminuire la luminosità degli altri colori. La lettera K viene usata per evitare confusione, dato che la B normalmente viene usata per il colore blu.
GIMP attualmente non supporta il modello di colore CMYK. Un plugin sperimentale che fornisce un rudimentale supporto CMYK si trova su [PLUGIN-SEPARATE].
Questa modalità viene usata per la stampa. Questi sono i colori che si trovano normalmente nelle stampanti. È il modello usato per dipingere e in tutti gli oggetti intorno a noi che riflettono e non emettono luce. Gli oggetti assorbono parte delle onde luminose; noi osserviamo solo la parte riflessa. Si può notare che i coni presenti nei nostri occhi vedono la luce in modalità RGB. Un oggetto appare rosso perché il verde e il blu vengono assorbiti. Dato che la combinazione di verde e blu forma il ciano, il ciano viene assorbito quando si aggiunge il rosso. Viceversa, se si aggiunge ciano, il suo colore complementare, il rosso, viene assorbito. Ecco perché questo sistema si dice sottrattivo. Se si aggiunge giallo, si riduce il blu e se si aggiunge magenta, si riduce il verde.
Sarebbe logico pensare che se si mescola ciano, magenta e giallo che assorbono rispettivamente il rosso, verde e il blu, l'occhio non debba vedere nessuna luce, cioè nero, ma il meccanismo è un po' più complesso. In effetti si osserva solamente un marrone scuro. Ecco perché è presente anche il colore nero, come si può osservare dalle cartucce della propria stampante. In effetti, se si usa il colore nero per fare il nero si ottengono due vantaggi: la stampante usa meno i colori, e quindi si risparmia, e si ottiene una stampa di migliore qualità.
La codifica di canale si riferisce a quanto velocemente l'intensità (più tecnicamente corretto per le immagini in scala di grigi e RGB, la Luminanza relativa) di un canale in un'immagine digitale si sposta dal buio alla luce man mano che i valori di canale si spostano da 0.0 a 1.0 in virgola mobile (0 a 255 per interi a 8-bit, o da 0 a 65535 per interi a 16-bit).
Altri modi di riferirsi a "codifica canali" includono "curva di compansione", "gamma" (che è tecnicamente non corretto a meno che la codifica di canale sia in realtà una curva gamma), "curva di riproduzione di tonalità" (o in acronimo "TRC"), e "curva di risposta di tonalità" (o "TRC").
La codifica canale a luce lineare riflette il modo in cui le onde luminose si combinano nel mondo reale. La codifica canale a luce lineare viene anche chiamata "gamma=1.0", "gamma lineare" o semplicemente "lineare".
La codifica canale percettivamente uniforme riflette il modo in cui i nostri occhi rispondono ai cambiamenti nella luminanza.
Nei flussi lavorativi gestiti da profili di colore, sono normalmente usate le seguenti codifiche di canale:
La curva di compansione LAB, che è esattamente percettivamente uniforme.
La codifica di canale a luce lineare, che è naturalmente esattamente lineare.
La codifica di canale sRGB e "gamma=2.2", sono entrambe approssimativamente percettivamente uniformi e simili tra loro.
La codifica di canale "gamma=1.8", non è né lineare né approssimativamente percettivamente uniforme, malgrado sia più vicina ad essere percettivamente uniforme di quando sia lineare.

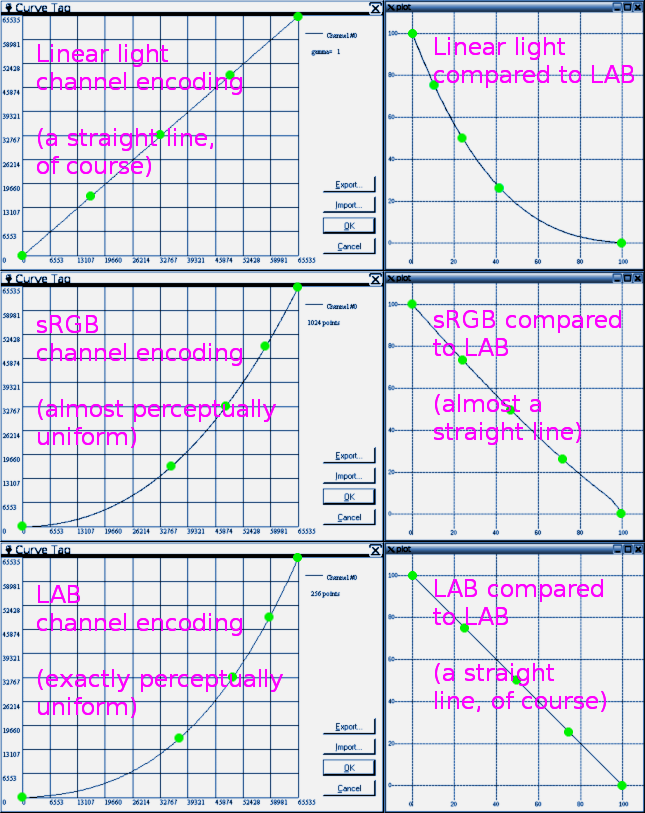
Confronto tra le codifiche canali luce lineare, sRGB e LAB.
Guardando l'immagine sopra:
La codifica di canale a luce lineare (riga in cima) rappresenta come le onde luminose si combinano all'esterno, nel mondo reale.
La codifica di canale sRGB (riga centrale) è quasi percettivamente uniforme.
La codifica di canale LAB (riga in fondo) è esattamente percettivamente uniforme, e questo significa che rappresenta come i nostri occhi rispondono ai cambiamenti di luminanza.
In GIMP 2.10 vengono usate internamente due diverse codifiche di canale per vari motivi elaborativi, queste sono "Luce lineare" e "Percettivamente uniforme (sRGB)".
La companding-curves-compared.png mostrata sopra è una versione leggermente modificata di un'immagine da Completely Painless Programmer's Guide to XYZ, RGB, ICC, xyY, and TRCs, pubblicata con licenza Creative Commons Attribution-ShareAlike 3.0 Unported License.
Da una parte, la luce proviene dal sole o da altre sorgenti radianti, ed è rifratta da diversi materiali (come acqua, l'atmosfera, vetro) e diffusa o specularmente riflessa dalle superfici.
Dall'altra, il colore non è presente nel mondo nella stessa maniera tangibile della luce. Invece il colore è parte di come noi percepiamo il mondo attorno a noi. La luce entra negli occhi, viene elaborata dai nostri fotorecettori, i (coni e i bastoncelli), e spedita tramite i nervi ottici al cervello per ulteriore elaborazione ed interpretazione.
La luce varia secondo lunghezze d'onda, che i nostri occhi e la nostra mente interpretano come variazioni di tonalità (rossi, blu, verdi, e così via), oltre che in intensità (altrimenti detta "luminanza"). Perciò la nostra visione del colore è composta sia dalle informazioni di intensità ("luminanza") che di cromaticità.
Il nome dei colori ci trascina fuori dallo stretto reame della percezione dei colori, e dentro quello molto più grande della interpretazione culturale e linguistica e della classificazione del colore, e da qui entro quello ancora più grande delle considerazioni filosofiche, estetiche, teologiche e metafisiche.
La precedente spiegazione sul colore è un estratto leggermente modificato proveniente dalla Completely Painless Programmer's Guide to XYZ, RGB, ICC, xyY, and TRCs , che è pubblicata con licenza Creative Commons Attribution-ShareAlike 3.0 Unported License.
Un modello di colore è un modo per descrivere e specificare un colore. Il termine è spesso usato liberamente per riferirsi sia al sistema di spazio di colore che allo spazio di colore stesso.
Uno spazio di colore è un insieme di colori che può essere visualizzato o riconosciuto da un dispositivo di ingresso o di uscita (come un digitalizzatore, un monitor, una stampante, ecc.). I colori di uno spazio di colore sono specificati come valori in un sistema di spazio di colore, che consiste nei valori di coordinate sui vari assi. Data la struttura dell'occhio umano, ci sono tre assi nello spazio di colore, pensati per l'osservatore umano. L'applicazione pratica di ciò è che i colori sono solitamente specificati con tre componenti (con alcune eccezioni). I sistemi di spazi di colore in uso sono tra i 30 e 40 circa. Alcuni esempi tra i più importanti sono:
La profondità di colore è semplicemente il numero di bit utilizzato per rappresentare un colore (bit per pixel: bpp). Con una profondità pari a 1 l'immagine può contenere unicamente pixel bianchi o neri. Con una profondità di colore pari a 4 si possono rappresentare 16 colori. Ci sono tre canali per pixel (rispettivamente per i colori rosso, verde e blu). I colori in GIMP hanno una profondità pari a 8 bit ciascuno (256 combinazioni per colore), perciò la profondità di colore complessiva è 8 * 3 = 24 bit, cioè in tutto significa che sono rappresentabili al massimo 16.777.216 (256x256x256) colori.
Il «dithering» si riferisce a quel misto di matematica e magia riguardante la resa di un'immagine con pochi colori facendo sembrare che ne abbia molti di più. Il dithering si ottiene in modi differenti a seconda del programma e della periferica utilizzati. Un metodo particolarmente efficace è il raggruppamento di punti colorati per simulare un altro colore. Questo metodo è efficace grazie ad una caratteristica dell'occhio umano che tende a mescolare i colori in presenza di strutture di colore complesse. Un effetto molto noto lo si può osservare guardando la televisione o un giornale. Nella distanza le immagini possono sembrare formate da molti colori o sfumature ma osservando da vicino ci si accorge che non è così. La televisione a colori usa solo tre colori raggruppati e con varie intensità. Un giornale in bianco e nero usa solo l'inchiostro nero anche se le immagini sembrano sfumate in vari toni di grigio.
Lo strumento Gradiente usa il dithering. Si può usare il dithering anche quando si converte un'immagine in formato Indicizzato. Se si sta lavorando su un'immagine con colori indicizzati, alcuni strumenti (come lo strumento di riempimento impostato a motivi) possono usare anch'essi il dithering, se il colore corretto nella mappa dei colori non è disponibile.
Il filtro effetto giornale usa anch'esso il dithering. È quindi possibile usare il Filtro NL, ovvero Non Lineare, per rimuovere i disturbi dovuti al dithering dall'immagine.
Si noti anche che, malgrado GIMP usi internamente colori a 24bit, il sistema su cui viene usato potrebbe non essere in grado di visualizzare tutti questi colori. In tal caso, il software di visualizzazione che si trova tra GIMP e il sistema, potrebbe usare la tecnica del dithering per cercare di riprodurre i colori mancanti.
Vedere anche la voce di glossario sul dithering Floyd-Steinberg, usato da GIMP.
L'effetto moiré (pronuncia «muarè») è un motivo indesiderato che appare quando un motivo regolare di griglie o linee interferisce con un altro motivo regolare piazzato sopra di esso. Questo effetto può accadere, per esempio, quando si sta digitalizzando un'immagine con una struttura periodica (come una maglia a scacchi o un'immagine a mezze tinte), digitalizzando un'immagine digitale, facendo una foto con una macchina digitale di un motivo periodico o anche di una serigrafia.
Se si scopre il difetto in tempo, la migliore soluzione è di spostare l'immagine originale un poco nel digitalizzatore o cambiare leggermente l'angolo di ripresa della macchina fotografica digitale.
Se non si può ricreare il file immagine, GIMP offre alcuni filtri che possono aiutare a risolvere questo problema. Per informazioni aggiuntive, vedere i filtri Smacchia e Filtro NL (Non Lineare).
Exchangeable image file format ovvero «formato di file immagine scambiabile»(abbreviatura ufficiale Exif, non EXIF) è una specifica per il formato di file immagine usato per le macchine fotografiche digitali. È stato creato dall'Associazione per lo sviluppo dell'industria elettronica giapponese (Japan Electronic Industry Development Association - JEIDA). La specifica usa l'esistente formato file JPEG, TIFF Rev. 6.0, e RIFF WAVE, con l'aggiunta di marcatori di metadati specifici. Non sono supportati il JPEG 2000 o il formato PNG. La versione 2.1 della specifica è datata 12 giugno 1998, la versione 2.2 è datata aprile 2002. La struttura dei marcatori Exif è stata presa da quella dei file TIFF. C'è una grossa sovrapposizione tra i marcatori definiti negli standard TIFF, Exif, TIFF/EP e DCF [WKPD-EXIF].
Questo metodo di dithering controlla il colore del pixel corrente e recupera dalla tavolozza i valori più vicini ad esso. Questi colori vengono poi distribuiti nelle aree in basso e a destra del pixel originale.
Quando si converte un'immagine in modalità indicizzata, è possibile scegliere tra due varianti di dithering Floyd-Steinberg.
È in parole povere il modo in cui un'immagine viene scritta su disco. È utile selezionare un formato file adatto all'uso a cui è destinata l'immagine. JPEG e PostScript sono esempi di formati di file.
Alcuni formati noti per il salvataggio delle immagini sono JPEG, TIFF, PNG e GIF. Il formato di file migliore in cui salvare l'immagine dipende dall'uso che si deve fare della stessa. Ad esempio se si vuole pubblicare l'immagine su internet la dimensione del file assume una grande importanza mentre se si vuole stampare l'immagine alta risoluzione e qualità sono determinanti. Si veda anche Tipi di formato.
La gamma o la correzione di gamma è una operazione non-lineare utilizzata per codificare e decodificare la luminanza o l'intensità dei colori nei sistemi video o fotografici. Viene usata in molti tipi di sistemi video per estendere la curva di risposta segnale/luce o intensità/segnale. Per esempio, la luce emessa da un tubo catodico non è lineare rispetto al segnale che riceve in ingresso, o la tensione proveniente da una telecamera elettronica non è lineare rispetto all'intensità (potenza) della luce che riceve dalla scena ripresa. La correzione di gamma aiuta a mappare i dati in un dominio percettivamente lineare, in modo tale che il limitato campo di segnale (il limitato numero di bit in ogni segnale RGB) sia percettivamente ottimizzato.
La gamma viene usata come esponente (potenza) nell'equazione correttiva. La compressione di gamma (dove gamma < 1) viene usata per codificare la luminanza lineare o i valori RGB in segnali (elettrici) rappresentanti i colori o in valori digitali nei file. L'espansione di gamma (dove gamma > 1) è il processo di decodifica, e normalmente si presenta dove la funzione corrente/tensione di un CRT non è stata linearizzata.
In un monitor di un PC, le immagini sono codificate con una gamma di circa 0.45 e decodificate con una gamma di 2.2. Nei sistemi Mac, le immagini sono codificate tipicamente con una gamma di circa 0.55 e decodificate con una gamma di 1.8. Lo spazio colore standard sRGB usato in molte macchine fotografiche e telecamere digitali, PC e stampanti non usa una semplice equazione esponenziale, ma adotta valori di decodifica gamma di circa 2.2 per gran parte della sua estensione.
In GIMP, la gamma è un'opzione usata nella tabella dei pennelli del filtro GIMPressionista e nel filtro fiamme. I filtri di colore a video includono anch'essi un filtro «gamma». Vedere anche lo strumento livelli, col quale è possibile usare il cursore centrale per cambiare il valore di gamma.
Nel mondo della riproduzione grafica, inclusa quella computerizzata e nella fotografia, con il termine «gamut» si intende un certo sottoinsieme completo di colori. L'uso più comune si riferisce al sottoinsieme di colori che può essere riprodotto o rappresentato in un dato contesto come per esempio all'interno di un dato spazio di colore o da un certo dispositivo. Un altro significato attribuito, meno usato ma non meno corretto, si riferisce all'insieme completo di colori che si trova all'interno di un'immagine in un dato istante. In questo contesto, digitalizzando una fotografia, convertendo un'immagine digitalizzata in uno spazio di colore differente o dirigendola verso un certo media usando un dato dispositivo fisico, in generale se ne altera il «gamut», nel senso che alcuni dei colori originali vengono persi nel corso del processo di trasferimento. [WKPD-GAMUT]
Marchio registrato da CompuServe con l'algoritmo di compressione LZW brevettato da Unisys. Le immagini GIF sono a colori a 8 bit indicizzati con il supporto alla trasparenza (ma senza supporto alla semi-trasparenza). Possono essere caricate anche in forma interlacciata. Il formato GIF supporta anche l'animazione e i commenti. Usate il formato GIF solo per grafica Web con trasparenze e animazione. Il formato PNG può essere usato al posto del formato GIF e molto spesso è una scelta migliore.
Marchio registrato da CompuServe con l'algoritmo di compressione LZW brevettato da Unisys. Le immagini GIF sono a colori a 8 bit indicizzati con il supporto alla trasparenza (ma senza supporto alla semi-trasparenza). Possono essere caricate anche in forma interlacciata. Il formato GIF supporta anche l'animazione e i commenti. Usate il formato GIF solo per grafica Web con trasparenze e animazione. Il formato PNG può essere usato al posto del formato GIF e molto spesso è una scelta migliore.
I colori in GIF sono memorizzati in una tabella di colori che può contenere fino a 256 voci diverse, scelte tra una rosa di 16,7 milioni di sfumature di colore. Quando questo formato immagine fu introdotto, questa non era certo una limitazione, dato che solo poche persone possedevano dispositivi in grado di visualizzare un numero di colori maggiore. Per l'uso tipico del disegno a mano libera, fumetti, logotipi e similari, 256 colori possono essere ancora sufficienti, mentre per immagini più complesse come quelle usate nella fotografia digitale, la perdita di qualità è evidente. Per questa ragione, questo formato non è considerato indicato per tali usi.
Una voce di colore nella tavolozza può essere definita essere trasparente. Con la trasparenza, l'immagine GIF può sembrare essere di forma non rettangolare. Comunque, la semitrasparenza come la si può osservare nel formato PNG, non è possibile. Un pixel può essere solo o interamente visibile o completamente trasparente.
La prima versione di GIF era la 87a. Nel 1989, CompuServe pubblicò una versione estesa, chiamata 89a. Oltre ad altri miglioramenti, questo formato permetteva di salvare diverse immagini in un unico file GIF, e questa caratteristica venne usata soprattutto per ottenere delle semplici animazioni. Il numero di versione quò essere ricavato dai primi sei byte di un file GIF. Interpretati come codici ASCII, essi contengono rispettivamente le stringhe «GIF87a» o «GIF89a».
Il progetto GNU è stato fondato nel 1983 da Richard Stallman con lo scopo di creare un sistema operativo completamente libero. È diventato famoso anche per sua licenza, la GNU General Public License (GPL) e per GNU/Linux, una variante GNU con kernel Linux.
Il nome deriva da una convenzione sui nomi in voga al MIT, dove lavorava Stallmann, a quel tempo. Per programmi che somigliavano ad altri programmi, venivano scelti per nomi degli acronimi ricorsivi. Dato che il nuovo sistema era basato sull'allora diffusissimo sistema Unix, Stallmann cercò un nome di quel genere e tirò fuori il termine GNU, che sta per «GNU is Not Unix» (GNU non è unix). Per evitare confusione, il nome doveva essere pronunciato con la «G», non come la parola inglese «new». C'erano diverse motivazioni per rendere GNU Unix compatibile. Innanzitutto, Stallman era convinto che molte aziende avrebbero rifiutato un sistema operativo completamente nuovo, se i programmi che utilizzavano non fossero stati in grado di girare su di esso. Inoltre, l'architettura di Unix ne rendeva lo sviluppo distribuito possibile e addirittura facile e veloce, dato che Unix consisteva di molti piccoli programmi che potevano essere sviluppati, per la maggior parte, in maniera indipendente l'uno dall'altro. Inoltre, molte parti di un sistema Unix erano liberamente disponibili per chiunque e potevano perciò essere direttamente integrate in GNU; per esempio il sistema di composizione testi, TeX, o il sistema di gestione delle finestre, X Window System. Le parti mancanti furono invece scritte da zero.
GIMP (GNU Image Manipulation Program) è un'applicazione ufficiale GNU [WKPD-GNU].
Per inserire una guida, premere e mantenere premuto il tasto sinistro del mouse su un righello, poi trascinare il puntatore sull'immagine. È possibile inserire guide sia orizzontali che verticali. Esse appariranno come righe tratteggiate di colore blu e non verranno stampate.
Per ulteriori informazioni sulle guide, vedere Sezione 2.2, «Guide».
HSV è un modello di colore che ha componenti per la tonalità (in inglese Hue), cioè il colore per es. blu o rosso, la Saturazione, cioè quanto è forte il colore e Valore, la luminosità complessiva.
La modalità RGB è adatta agli schermi di computer, ma non descrive bene cosa vediamo nella vita quotidiana; un verde luminoso, un rosa pallido, un rosso acceso, ecc. Il modello HSV prende in considerazione queste caratteristiche. HSV e RGB non sono completamente indipendenti tra loro. Questo è osservabile con lo strumento di prelievo colore; quando si cambia un colore in uno dei modelli di colore, questo cambia anche nell'altro. Gli spiriti coraggiosi possono leggere il libro Grokking the GIMP, che spiega bene queste relazioni.
Breve descrizione dei componenti HSV:
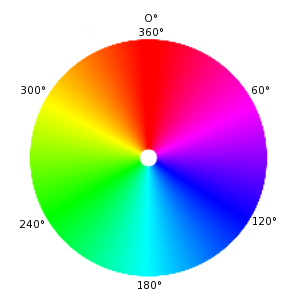
Questo è il colore in sè, che risulta dalla combinazione di colori primari. Tutte le gradazioni (eccetto per i livelli di grigio) sono rappresentate in un cerchio cromatico: giallo, blu, e anche porpora, arancio, ecc. Il cerchio cromatico (o «ruota cromatica») ha valori che spaziano tra 0° e 360° (il termine «colore» viene spesso usato al posto di «tonalità». I colori RGB sono «colori primari»).
Questo valore descrive quanto è pallido un colore. Un colore completamente desaturato è una tonalità di grigio. Con l'aumento della saturazione, il colore diventa più simile a una tinta pastello. Un colore completamente saturo è puro. Il valore di saturazione varia da 0 a 100, da bianco al colore puro.
Questo valore descrive l'intensità luminosa. È il quantitativo di luce emessa da un colore. Quando si aumenta la luminosità del proprio schermo del computer oppure quando un oggetto colorato viene spostato da una zona in ombra ad una zona sotto il sole, si può notare un cambio di luminosità. I valori vanno da 0 a 100. I valori del pixel nei tre canali esprimono anch'essi una luminosità: «valore» nel modello di colore HSV è il massimo di questi valori elementari nello spazio RGB (scalato da 0 a 100).
Questa modalità di disegno rende ogni «pennellata» direttamente sul livello attivo. Se la modalità incrementale non è attiva, viene usato una «tela temporanea o di buffer» composita con il livello attivo.
Le due immagini qui sopra esposte sono state create usando un pennello con spaziatura impostata a valore 60. L'immagine sulla sinistra mostra un esempio di disegno non-incrementale mentre quella a destra mostra uno di tipo incrementale. La modalità di disegno incrementale è efficace per ogni applicazione di un qualsiasi strumento di disegno e per tutta la durata del tratto. Il tratto viene così effettuato sommando man mano lo stesso al disegno del tratto precedente.


Le due immagini precedenti sono state create usando un pennello con spaziatura imposta al 60 percento. L'immagine sulla sinistra mostra il disegno non incrementale dell'immagine mentre l'immagine sulla destra mostra le differenze con il disegno incrementale.
La modalità incrementale è un'opzione condivisa da molti strumenti di disegno, eccetto quelli che posseggono una regolazione di «frequenza», che implica un effetto incrementale. È possibile impostarla spuntando la casella Incrementale nel pannello delle opzioni dello strumento di disegno (pennello, matita e gomma).
La modalità di colori indicizzati è un modo di codificare i colori in un'immagine dove a ogni pixel è assegnato un numero di colore a 8 bit. Il colore che corrisponde a questo numero viene poi inserito in una tabella (la tavolozza). Cambiando un colore nella tavolozza cambia tutti i pixel che fanno riferimento a quel colore nella tavolozza. Malgrado si possa creare immagini in modalità di colore indicizzato o trasformare immagini esistenti in questa modalità, questa non è, strettamente parlando un modello di colore ma solo una codifica particolare di file.
Vedere anche la sezione tavolozza indicizzata e il comando converti immagine in colori indicizzati.
Interpolazione significa calcolo dei valori intermedi. Quando si allarga («zoom digitale») o si deforma in altro modo (rotazione, inclinazione o effetto prospettiva) un'immagine digitale, le procedure di interpolazione vengono usate per calcolare i punti dell'immagine trasformata. Se la risoluzione dell'immagine non è sufficiente, i pixel devono essere «staccati». Questi pixel mancanti vengono rimpiazzati da pixel che vengono ricavati, per interpolazione: il calcolo viene effettuato sui pixel adiacenti. I metodi di interpolazione in GIMP sono catalogati in base a qualità e velocità. I metodi più veloci comportano trasformazioni di minore qualità mentre viceversa i metodi più lenti hanno una resa di migliore di qualità (vedere metodi di interpolazione.
GIMP usa l'interpolazione quando si scala un'immagine, scala un livello, e quando si trasforma un'immagine.
IPTC è un acronimo che sta per International Press Telecommunications Council, Concilio di Telecomunicazioni per la Stampa Internazionale; tale ente ha sviluppato l'Information Interchange Model (IIM) ovvero Modello per Scambio di Informazioni, per metadati di testo, immagini e altri tipi di media. Fare riferimento a [IPTC].
Nel campo della elaborazione digitale dell'immagine, un istogramma è un grafico che rappresenta la frequenza statistica dei valori di grigio o di colore di un'immagine. L'istogramma di un'immagine ci comunica la ricorrenza dei valori di grigio o di colore come anche il campo di contrasto piuttosto che la luminosità di un'immagine. In un'immagine a colori, si può creare un istogramma completo di tutte le informazioni di colore oppure tre distinti istogrammi, uno per ogni canale di colore. Quest'ultima possibilità è la più interessante, dato che molte procedure sono basate su valori in scala di grigi e per questo motivo sono immediatamente applicabili ai canali individuali.
Questo formato supporta la compressione e lavora con tutte le profondità di colore. La compressione immagine è regolabile, ma attenzione: troppa compressione porta a ridurre drasticamente la qualità dell'immagine, dato che il tipo di compressione è «con perdita» (in inglese «lossy»). Usare il formato JPEG per creare grafica WEB in TrueColor oppure se semplicemente non si vuole occupare troppo spazio su disco. JPEG è in generale un buon formato per le fotografie.
Usare il formato JPEG per creare grafica web o se non si desidera che la propria immagine occupi troppo spazio. JPEG è un buon formato per le foto e per le immagini generate al computer (CGI). Non è invece adatto a:
disegno di linee digitali (per esempio, schermate o grafica vettoriale), nelle quali ci sono molti pixel in vicinanza con lo stesso valore di colore, pochi colori e brusche transizioni di colore,
Immagini in bianco e nero (solo bianco e nero, un bit per pixel) o
immagini a mezze tinte (effetto giornale).
Altri formati come GIF, PNG o JBIG, sono molto migliori per questi tipi di immagini.
In generale, le trasformazioni JPEG non sono reversibili. Aprire e salvare un file JPEG crea una nuova, con perdite, compressione. L'aumento successivo del fattore di qualità dell'immagine, non restituisce le informazioni perse.
Lo spazio di colore Lab (anche denominato spazio di colore L*a*b*) è un modello di colore sviluppato nei primi anni 30 dalla Commissione Internazionale del Colore (CIE dal francese Commission Internationale d`Eclairage). Include tutti i colori percepibili dall'occhio umano. Contiene i colori degli spazi di colore RGB e CMYK, tra gli altri. Nel Lab un colore è definito da tre valori: L, a e b. L sta per la componente di luminanza — corrispondente al valore del livello di grigio — mentre a e b rappresentano rispettivamente le componenti rosso-verde e blu-giallo del colore.
Al contrario dei modelli RGB e CMYK il modello Lab non dipende dai vari dispositivi di ingresso e uscita. Per questa caratteristica è utilizzato come spazio di transizione per scambi di formato tra dispositivi. Il Lab è anche il modello di colore di base del linguaggio Postscript Livello 2. [WKPD-LAB].
Si può pensare ai livelli come ad una pila di diapositive o a degli strati di vestiti indossati. Ogni indumento indossato è un livello nella finestra dei livelli. I livelli sono posizionati uno sopra l'altro. Il livello in fondo a tutti è lo sfondo dell'immagine e i componenti in primo piano sono sopra di esso.
È possibile visualizzare e gestire i livelli dell'immagine tramite la finestra di dialogo livelli.
Figura 1166. Esempio di immagine con livelli

Rappresentazione di un'immagine con livelli

L'immagine finale
La mappa a sbalzo è una tecnica per mostrare oggetti estremamente in dettaglio senza aumentarne la complessità geometrica. Viene usata in special modo nei programmi di visualizzazione in 3D. Il trucco sta nel mettere tutte le informazioni necessarie in una texture, con la quale viene visualizzata l'ombreggiatura sulla superficie dell'oggetto.
La mappa a sbalzo è l'unico metodo (veramente efficace) per simulare le irregolarità delle superfici che non sono comprese nella geometria del modello (in effetti queste vengono solo «disegnate»).
I margini sfumati (in inglese «feathering») è un processo per il quale i bordi di un'area vengono sfumati dolcemente con lo sfondo.

In GIMP, è possibile sfumare i bordi di una selezione. Anche i pennelli possono avere bordi sfumati.
Una maschera di canale è un tipo speciale di maschera che determina la trasparenza di una selezione. Vedere Maschere per una descrizione dettagliata.
Una maschera è simile ad un foglio trasparente posto sopra un livello (maschera di livello) o sopra a tutti i livelli di una immagine (maschera di selezione). Le zone mascherate si possono rimuovere dipingendo con il colore bianco e aggiungere dipingendo con il colore nero. Quando la maschera viene «applicata» i pixel non mascherati rimangono visibili o selezionati a seconda del tipo di maschera.
Ve ne sono di due tipi:
Maschera di livello: ogni livello può avere la sua. La maschera di livello rappresenta il canale alfa del livello e permette di gestirne la trasparenza. Disegnando sulla maschera di livello è possibile rendere delle parti dell'immagine più o meno trasparenti: disegnando con il nero si rende il livello trasparente, usando il bianco si rende il livello opaco mentre disegnando con sfumature di grigio si rende il livello semitrasparente. Per disegnare sulla maschera si può usare ogni genere di strumento di disegno. Si può anche applicare un filtro o fare operazioni di copia-incolla di immagini. Si può usare la maschera di livello per gli effetti di transizione, effetti di volume, per fondere assieme elementi provenienti da un'altra immagine... vedere a questo proposito la sezione Maschera di livello per ulteriori dettagli.
Maschera di canale anche chiamata Maschera di selezione: la maschera di canale determina la trasparenza dell'immagine. Disegnando su una maschera di canale con il bianco, si rimuove la maschera e si incrementa la selezione, con il nero si riduce la selezione; in questo modo è possibile impostare le selezioni in maniera precisa. Inoltre, è possibile salvare una selezione in una maschera di canale con il comando Salva nel canale. Queste potranno essere recuperare in seguito usando il comando «Canale a selezione» presente nel menu dei Canali. Le maschere di canale in GIMP sono così importanti che ne è stata implementata appositamente una di tipo speciale: la Maschera veloce. Vedere la parte sulle Maschere di selezione per ulteriori dettagli.
Per «Nero riferito allo schermo» (o per semplicità, «nero») si intende il colore RGB in virgola mobile (0.0, 0.0, 0.0) ed i suoi equivalenti interi. Questo colore ha l'importante significato che non ci sono colori «meno luminosi del nero». Perciò nell'elaborazione delle immagini relative allo schermo, tutti i valori dei canali RGB sono maggiori o uguali a 0.0 e nessun colore è meno luminoso del «nero», (0.0, 0.0, 0.0).
La precedente spiegazione è un estratto leggermente modificato proveniente da Models for image editing: Display-referred and scene-referred. L'estratto modificato è stato scritto e menzionato su permesso dell'autore, che ha rilasciato l'estratto modificato con licenza Creative Commons Attribution-ShareAlike 3.0 Unported License.
La notazione HTML, conosciuta anche come «esadecimale» è un modo per rappresentare il colore nella forma «#rrvvbb», il simbolo «#» indica che i numeri che seguono seguono espressi in base esadecimale. Ogni colore è definito da due cifre esadecimale che nel complesso costituiscono la tripletta in cui «rr» rappresenta il colore rosso, «vv» il verde e «bb» il blu. Questo sistema è usato comunemente per esprimere i colori nel codice HTML delle pagine web.
Un parassita sono dei dati aggiuntivi che possono essere scritti su un file XCF. Un parassita viene identificato per nome e può essere pensato come un'estensione di altre informazioni presenti nel file XCF.
Un parassita di un componente immagine può essere letto da un plugin di GIMP. I plugin possono definire anche propri nomi di parassiti, i quali vengono ignorati dagli altri plugin. Esempi di parassiti sono i commenti, le opzioni di salvataggio per i file TIFF, JPEG e PNG, il valore di gamma con il quale è stata creata l'immagine e i dati EXIF.
Normalmente, i livelli dentro un gruppo livelli sono isolati dal resto dell'immagine -- il gruppo livelli è essenzialmente una sotto immagine separata, esistente dentro l'immagine più grande; si può fondere il gruppo in un singolo livello, rimpiazzare il gruppo originale con questo, e il risultato sarebbe lo stesso.
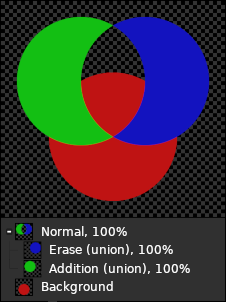
Negli esempi seguenti, i nomi dei livelli rilevanti nelle immagini, specificano la modalità di livello, con la modalità composita fra parentesi se applicabile, e l'opacità del livello.

In questo esempio, il gruppo usa la modalità normale; si noti che i livelli verde e blu non influenzano il livello rosso: il colore del livello verde non viene aggiunto al colore del livello rosso, e il livello blu cancella solo il livello verde.
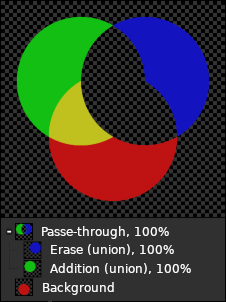
I gruppi di livelli che usano la modalità «passa attraverso» sono diversi: i livelli dentro di loro «vedono» i livelli sotto il gruppo, ed interagiscono con loro a seconda della loro modalità di livello.

In questo esempio, il gruppo usa la modalità «passa attraverso». Si noti che il colore del livello verde viene aggiunto al colore del livello rosso, e il livello cancella i livelli sia verde che rosso.
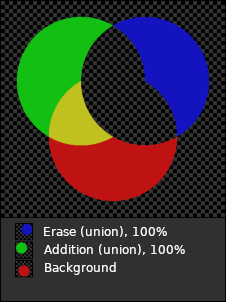
Nei casi semplici, i gruppi «passa attraverso» si comportano come se non ci fosse alcun gruppo coinvolto.

I livelli verde e blu non sono dentro un gruppo, e il risultato è lo stesso dell'esempio precedente.
In questi casi, il gruppo è principalmente uno strumento organizzativo: permette di raggruppare assieme diversi livelli, ottenere degli effetti, e gestirli come un tutt'uno.
Comunque, in generale, i gruppi «passa attraverso» non sono equivalenti al non avere un gruppo. Per esempio, quando l'opacità del gruppo è meno del 100%, i gruppi «passa attraverso» si comportano ancora come una singola unità, applicando l'opacità al gruppo come fosse un unico insieme (come farebbe un gruppo normale) piuttosto che ai singoli livelli, e nel frattempo lasciando ancora i livelli del gruppo interagire con i livelli dello sfondo.
Si confrontino queste tre immagini, che mostrano la stessa composizione di sopra, con il gruppo (o i singoli livelli, nell'ultimo esempio) con una opacità del 50%. Quando si usano gruppi passanti per tenere assieme diversi livelli per ottenere un effetto collettivo, l'opacità di gruppo essenzialmente permette di controllare la «forza» dell'effetto, che non può essere ottenuta usando né i gruppi normali, né quelli singoli.
Tutte le funzioni che GIMP e le sue estensioni rendono disponibili sono registrate nel Database delle Procedure (PDB). Gli sviluppatori possono cercare informazioni utili per la programmazione con queste funzioni nel PDB usando il Navigatore delle procedure.
Il formato PDF è stato sviluppato da Adobe per risolvere alcuni limiti del PostScript: il più importante miglioramento è che i file PDF tendono a essere molto più piccoli degli equivalenti PostScript. Come con PostScript, il supporto di GIMP al formato PDF avviene attraverso il programma Ghostscript.
Un pennello animato in GIMP è un particolare tipo di pennello composto da immagini multiple. Ad esempio si potrebbe avere un pennello con impronte di piedi costituito da due immagini una per l'impronta del piede sinistro e una per quella del piede destro. Durante il disegno con questo pennello apparirebbe prima l'impronta sinistra poi quella destra e così via. Questo pennello è molto avanzato.
Questo intento di rendering viene usato tipicamente per contenuti fotografici. Esso scala un gamut per adattarlo all'altro, mantenendo le posizioni relative dei colori.
Questo intento di rendering viene usato tipicamente per colori «spot». I colori che non sono fuori gamut sono lasciati invariati. I colori fuori dal gamut sono convertiti in colori con la stessa luminosità, ma con saturazione differente, al confine del gamut.
Questo metodo viene usato tipicamente per la grafica commerciale. La saturazione relativa dei colori viene grossomodo mantenuta, ma normalmente viene modificata la luminosità.
Questo intento di rendering viene spesso usato per i provini. Mantiene il punto di bianco nativo del dispositivo della sorgente immagine.
Una piastrella (Tile) è una parte dell'immagine che GIMP ha aperta correntemente. Per cercare di evitare di immagazzinare l'immagine intera in memoria, GIMP la suddivide in pezzi più piccoli. Una piastrella è normalmente costituita da un quadrato di 64 x 64 pixel, ma quelle ai bordi dell'immagine possono essere più piccole.
In qualsiasi istante una piastrella può trovarsi nella memoria principale, nella memoria cache in RAM o su disco. Le piastrelle usate attualmente sono nella memoria principale mentre quelle usate di recente sono nella cache in RAM. Quando la cache in RAM è piena, le piastrelle usate meno recentemente vengono scritte su disco. GIMP le recupera dalla RAM o dal disco quando è necessario.
Attenzione a non confondere queste piastrelle con quelle fornite dal filtro Filtro piastrella
Un pixel è un singolo punto, o «ELemento PIttorico», di un'immagine. Un'immagine rettangolare può essere composta da migliaia di pixel, ognuno rappresentante il colore dell'immagine in quel punto determinato. Il valore di un pixel consiste tipicamente di diversi canali, come le componenti rossa, verde e blu del suo colore, a talvolta anche del canale alfa (la trasparenza).
Estensioni opzionali per GIMP. I plugin sono programmi esterni che vengono eseguiti sotto il controllo dell'applicazione principale GIMP e forniscono su richiesta specifiche funzioni. Vedere Sezione 1, «Plugin» per ulteriori informazioni.
È il formato che è stato studiato per rimpiazzare il formato GIF ed in tal modo risolvere qualsiasi problema legato al marchio registrato e ai brevetti relativi ai file GIF. Sono supportate le immagini di tipo indicizzato, in scala di grigi e truecolor oltre ad un opzionale canale alfa. PNG permette anche la compressione, ma diversamente dal formato JPEG essa è del tipo che non perde nessuna informazione sull'immagine (lossless).
Creato da Adobe, PostScript è un linguaggio di descrizione pagine usato principalmente dalle stampanti e da altri dispositivi di uscita. È anche un metodo eccellente per distribuire documenti. GIMP non supporta direttamente PostScript ma invece dipende da un potente software libero chiamato Ghostscript.
La grande potenza di PostScript consiste nella sua abilità di rappresentare linee grafiche vettoriali, curve, testo, tracciati ecc. in una modalità indipendente dalla risoluzione. PostScript non è però molto efficiente quando è necessario riprodurre immagini rappresentate da grafica raster basata su insiemi di pixel. Per questa ragione, PostScript non è un buon formato da usare per salvare immagini che in seguito sarà necessario modificare tramite un programma di grafica bitmap come GIMP.
È il formato file nativo di Adobe Photoshop, e perciò è comparabile come complessità al formato nativo di GIMPXCF. L'abilità di GIMP di gestire i file PSD è sofisticata ma limitata: alcune caratteristiche dei file PSD non vengono caricate e sono supportate le versioni di PSD dalla XX o inferiori. Sfortunatamente, Adobe ha reso il kit di sviluppo software di Photoshop — che include le specifiche del loro formato file — proprietarie, e disponibili sono ad un limitato numero di sviluppatori autorizzati da Adobe. Questo gruppo non include naturalmente il gruppo di sviluppo di GIMP e la mancanza di informazioni rende molto difficoltoso il compito di mantenere aggiornato il supporto ai file PSD.
La quantizzazione è il processo di riduzione del colore di un pixel in un colore presente in una rosa limitata di scelte di valori prefissati, cercando di avvicinarsi il più possibile al colore più simile presente nella mappa dei colori. Normalmente i valori di colore dei pixel sono molto più precisi dei valori discreti che uno schermo digitale può visualizzare. Se il campo di visualizzazione dello schermo è troppo limitato, si ottengono bruschi cambiamenti nei colori (falsi contorni o strisce di colore) nei punti dove c'è un cambiamento di intensità. Questo effetto è visibile soprattutto con le immagini di tipo indicizzato che sono formate da 256 o meno colori discreti.
Un modo per ridurre gli effetti di quantizzazione è di usare la tecnica del dithering. Le operazioni in GIMP che applicano il dithering sono lo strumento gradiente (con l'opzione di dithering abilitata) e il comando converti a indicizzata. Queste operazioni lavorano però solo su immagini RGB e non su immagini indicizzate.
RGB è un acronimo inglese per Rosso, Verde e Blu. Questi sono i tre colori primari additivi. Mescolando insieme tre sorgenti di luce con questi colori con differenti intensità relative, è possibile ottenere qualsiasi combinazione di colore visibile a partire dal nero (tutte le luci spente) fino al bianco (tutte e tre le luci al massimo e con intensità uguale). Per informazioni aggiuntive consultare la voce Modello di colore in questo glossario.
È importante sapere cosa succede quando si ha a che fare con i colori in GIMP. La regola più importante da tenere a mente è che diminuendo l'intensità di un colore primario si ottiene l'aumento dell'intensità del colore complementare (e viceversa). Questo perché quando si diminuisce il valore di un canale, per esempio del verde, si aumenta automaticamente l'importanza relativa degli altri due, nell'esempio, il rosso e il blu. La combinazione di questi due canali dà il colore secondario, magenta, che è il complementare del verde.
Esercizio: provate voi stessi. Create una nuova immagine con solo uno sfondo bianco (255R+255G+255B). Aprite la finestra → → e selezionate il canale del rosso. Se necessario, controllate nel riquadro dell'anteprima. Spostate il cursore bianco a sinistra per diminuire il valore del rosso. Noterete che lo sfondo dell'immagine diventerà sempre più tendente al ciano. Ora, diminuite il canale del blu: rimane solo il verde. Per fare pratica, tornate indietro, aggiungete un colore e cercate di indovinare che tonalità apparirà.
Lo strumento di prelievo del colore permette di trovare i valori RGB di un pixel e la loro notazione esadecimale per quel colore.
Mescolando due colori primari in modalità RGB si ottiene un colore secondario, cioè, un colore nel modello CMY. Perciò, combinando il rosso e il verde, si ottiene il colore giallo, verde e blu dà iul ciano, blu e rosso il magenta. Attenzione a non confondere i colori secondari con i colori complementari che sono i colori opposti a un colore primario nel cerchio cromatico:"
Figura 1169. Ruota dei colori (o cromatica)

Mescolando un colore primario con il suo complementare si ottiene del grigio (un colore neutro).
È importante sapere cosa succede quando si ha a che fare con i colori in GIMP. La regola più importante da ricordare è che decrementando l'intensità di un colore primario si incrementa l'intensità del colore complementare (e viceversa). Questo perché quando si decrementa il valore di un canale, per esempio il verde, automaticamente si incrementa l'importanza relativa degli altri due, nell'esempio il rosso e il blu. La combinazione di questi due canali dà il colore secondario, magenta, che è il colore complementare del verde.
Lo strumento Prelievo colore permette di ricavare i valori RGB di un pixel e i suoi corrispettivi valori esadecimali per il colore.
La frase «riferita allo schermo» (display-referred) riguarda immagini che possono essere mostrate (sia direttamente o tramite la gestione del colore di un profilo ICC) su dispositivi. Il dispositivo di visualizzazione può essere un monitor, o un'immagine stampata su carta, o qualsiasi altra tecnologia di visualizzazione.
Indipendentemente dalla tecnologia, quando si mostra un'immagine su un dispositivo, quel dispositivo possiede una luminosità massima e una minima. Le luminosità massima e minima sono menzionate come bianco riferito allo schermo e nero riferito allo schermo.
La precedente spiegazione è un estratto leggermente modificato proveniente da Models for image editing: Display-referred and scene-referred. L'estratto modificato è stato scritto e menzionato su permesso dell'autore, che ha rilasciato l'estratto modificato con licenza Creative Commons Attribution-ShareAlike 3.0 Unported License.
Quando di parla di immagini catturate da una macchina fotografica, riferiti alla scena significa che le intensità dei canali RGB nell'immagine sono proporzionali alle intensità nella scena che è stata fotografata.
"Riferito alla scena" non è uguale a ad alta dinamica, visto che l'apparecchio fotografico potrebbe essere stato usato per riprendere una scena a bassa dinamica come una vista di una mattinata nebbiosa. Comunque, aggiungendo una sorgente di luce al riquadro catturato (per es. la luna che esce dalle nuvole o un lampione) può trasformare anche una mattinata nebbiosa in una scena ad alta dinamica.
Mentre le onde di luce si combinano linearmente, per definizione, un'immagine riferita alla scena (reale o immaginaria) deve essere codificata linearmente per preservare la natura di riferimento alla scena dei dati.
Questo termine si riferisce alla purezza del colore. Immaginate di aggiungere pigmento a della vernice bianca. La saturazione varia da 0 (bianco, completamente desaturato, diluito) a 100 (colore puro).
La scala di grigi è una modalità di codifica dei colori di un'immagine che contiene solo bianco, nero e sfumature di grigi.
Quando si crea una nuova immagine, è possibile scegliere di crearla in modalità scala di grigi (che poi può essere colorata successivamente, trasformandola in modalità RGB). È anche possibile trasformare un'immagine esistente in scala di grigi usando i comandi scala di grigi, desatura, Scomponi o mixer di canale, malgrado non tutti i formati accettino questi cambiamenti. Anche se si può creare immagini in modalità scala di grigi o convertirne in questa modalità, essa non è propriamente un modello di colore, nel vero senso della parola.
Come spiegato in modalità RGB, le immagini a 24-bit di GIMP possono avere fino a 256 livelli di grigi. Se si cambia da scala di grigi a modalità RGB, l'immagine avrà una struttura RGB con tre canali colore, ma naturalmente, rimarrà in scala di grigi.
I file in scala di grigi (8-bit) sono più piccoli degli stessi in modalità RGB.
La scala di grigi è un modo di codificare i colori di un'immagine che contiene solo bianco, nero e sfumature di grigio.
Un pennello animato viene chiamato alle volte anche una «pila immagini». Un pennello animato viene indicato nella finestra di dialogo dei pennelli con un piccolo triangolo rosso nell'angolo in basso a destra del simbolo del pennello.
Per informazioni sulla creazione di un pennello animato, vedere Sezione 8, «La finestra di dialogo GIH» e Sezione 7, «Aggiunta di nuovi pennelli».
Una selezione fluttuante (talvolta chiamata anche «livello fluttuante») è un livello temporaneo simile come funzione ai livelli normali eccetto nel fatto che deve essere ancorato prima di poter riprendere a lavorare su qualsiasi altro livello dell'immagine.
Le selezioni flottanti sono descritte in Sezione 4.5, «Fluttuante».
Nelle prime versioni di GIMP, quando questo non usava ancora i livelli, le selezioni fluttuanti venivano usate per eseguire operazioni su una parte delimitata di un'immagine. Dato che ora è possibile fare la stessa cosa più semplicemente con i livelli, le selezioni fluttuanti hanno perso importanza, ma è necessario conoscerne l'esistenza per poterci lavorare.
La selezione lampeggiante è la linea tratteggiata animata che circonda una selezione. La linea è animata in maniera simile al camminare di piccole formiche in linea, una dietro l'altra.
Il sovracampionamento è una sofisticata tecnica di antialiasing cioè un metodo per ridurre i bordi seghettati e scalettati lungo linee oblique o curve. I campioni sono prelevati in più posizioni all'interno di un singolo pixel, non solo al centro, e viene calcolato un colore medio. Questo viene fatto calcolando l'immagine ad una risoluzione più alta di quella visualizzata e poi ridimensionandola alla dimensione desiderata utilizzando la maggiore informazione per il processo. Il risultato è una transizione più graduale da una linea di pixel all'altra lungo i bordi degli oggetti.
La qualità del risultato dipende dal numero dei campioni. Il sovracampionamento è tipicamente effettuato in un intervallo da 2 a 16 volte la dimensione originale. Il tempo necessario per disegnare l'immagine così come la memoria utilizzata nel processo aumentano notevolmente.
Un modo per ridurre i requisiti di spazio e tempo è quello di utilizzare il Sovracampionamento Adattativo. Questo metodo sfrutta il fatto che pochi pixel si trovano effettivamente sul bordo degli oggetti e solo questi necessitano di essere sovracampionati. Si prelevano in principio solo pochi campioni all'interno di un pixel, se i colori sono molto simili tra loro si utilizzano solo questi campioni per calcolare il colore finale altrimenti si prelevano ulteriori campioni. Un maggiore numero di campioni viene prelevato solo dove richiesto il che migliora le prestazioni.
SVG è un acronimo che sta per Scalable Vector Graphics (N.d.T.: ovvero Grafica Vettoriale Scalabile). È un formato per grafica vettoriale a due dimensioni, sia statica che animata. È possibile esportare i tracciati di GIMP in SVG ed è possibile importare documenti SVG in GIMP da programmi di grafica vettoriale. Vedere la voce [WKPD-SVG] per ulteriori dettagli sull'argomento.
Il formato file Targa supporta compressioni a 8, 16, 24 o 32 bit per pixel.
Il formato di file TIFF (Tagged Image File Format) è stato sviluppato prevalentemente per gestire la separazione dei colori in immagini raster fornite da scanner. Sei tipi di algoritmi di codifica sono supportati, ognuno dei quali con tre differenti possibilità di modalità immagine: bianco e nero, in scala di grigi e a colori. Le immagini TIFF non compresse possono essere di 1, 4, 8 o 24 bit per pixel. Le immagini TIFF compresse usano l'algoritmo di compressione LZW possono essere di 6, 8 o 24 bit per pixel. Oltre al formato Postscript, il formato TIFF è uno dei più importanti formati per la prestampa. È un formato di file immagine di alta qualità, perfetto per esportare immagini ad altri programmi come FrameMaker o CorelDRAW.
Nell'elaborazione digitale delle immagini un istogramma è un grafico che rappresenta la frequenza statistica dei valori di grigio o dei valori dei colori presenti in una immagine. L'istogramma di una immagine rivela la presenza dei valori di grigio o di colore come pure la gamma di contrasto e la brillantezza di una immagine. In una immagine a colori si può creare un istogramma con le informazioni su tutti i colori oppure tre istogrammi per i singoli canali di colore. L'ultimo caso è quello più comune poiché la maggior parte delle elaborazioni si basa su immagini a scala di grigio e quindi ulteriori processamenti sono immediatamente possibili.
Vedere le sezioni concetto di tracciato e Uso dei tracciati per le informazioni di base sui tracciati, e la sezione strumento tracciato per le istruzioni su come creare e modificare i tracciati. È possibile gestire i tracciati nella propria immagine tramite la finestra di dialogo tracciati.
Uniform Resource Identifier ovvero tradotto dall'inglese «Identificatore Uniforme delle Risorse») è una sequenza di codici che serve per identificare in astratto o fisicamente una risorsa. Gli URI vengono utilizzati per indicare risorse generiche come siti web, dati e servizi come la posta elettronica in Internet e in special modo nel Web. Per approfondire l'argomento, consultare: [WKPD-URI].
Uniform Resource Locator ovvero tradotto dall'inglese «Localizzatore Uniforme delle Risorse (sul Web)»: il formato dell'«indirizzo» per i documenti sul Web.
Dato che gli URL sono i primi e più comuni tipi di URI, i termini vengono spesso usati come sinonimi.
Questo termine spesso si riferisce all'intensità della luce, la luminosità di un colore. Varia da 0 (nero) a 100 (luce piena).
Il tipo file XCF è un tipo speciale dato che è il file nativo di GIMP: cioè è stato specificatamente progettato per memorizzare tutte le informazioni che compongono un'immagine di GIMP. Per questa ragione i file in formato XCF possono essere molto complessi e ci sono pochi programmi, a parte GIMP, che sono in grado di leggerli.
Quando un'immagine viene memorizzata in un file XCF, il file codifica quasi ogni informazione riguardante l'immagine: i pixel che compongono ogni livello, la selezione corrente, i canali aggiuntivi se ne esistono, i tracciati se esistono e le guide. La cosa più importante che non viene salvata in un file in formato XCF è la cronologia degli annullamenti.
I dati immagine in un file XCF sono rappresentati in formato compresso senza perdite: l'algoritmo di compressione utilizzato è di tipo RLE. Ciò significa che non è importante quante volte un'immagine viene scritta e riletta da disco: non verrà perso neanche un pixel o un dato dell'immagine a causa del formato utilizzato.
Gli sviluppatori di GIMP hanno fatto un grande sforzo per mantenere il formato XCF compatibile attraverso le versioni. Se si crea un file usando GIMP 2.0 dovrebbe essere ancora possibile aprire il file con GIMP 1.2. Comunque, alcune informazioni nel file saranno inutilizzabili: per esempio GIMP 2.0 possiede un metodo di gestione del testo molto più sofisticato di GIMP 1.2, perciò un livello di testo proveniente da un file immagine scritto da GIMP 2.0 apparirà semplicemente come un normale livello immagine una volta aperto con GIMP 1.2.
La documentazione sul formato XCF si trova su https://gitlab.gnome.org/GNOME/gimp/blob/master/devel-docs/xcf.txt.
XMP è un acronimo per Extensible Metadata Platform cioè Piattaforma Metadati Estensibile. È un formato metadati basato su XML usato nei PDF e nelle foto. Fare riferimento a [XMP] per delle spiegazioni più dettagliate.
YCbCr è un modello di colore che fu sviluppato per lo standard televisivo PAL come semplice modifica al modello di colore YUV. Nel frattempo, è diventato lo standard CCIR-601 per la registrazione di immagini o video. Per esempio, è usato per le immagini JPEG e per i video MPEG e perciò lo si trova anche nei DVD, video CD e molti altri famosi standard video. Notare che un modello di colore non è ancora uno spazio di colore, dato che non determina che colori si intende con «rosso», «verde» e «blu». Per uno spazio di colore, ci deve essere almeno un riferimento ad uno specifico valore assoluto di colore.
Ci sono modelli di colore che non si esprimono usando la classica tecnica additiva di colori di base rosso, verde e blu (RGB) ma che usano altre proprietà; per esempio il modello luminosità-colore. Qui, il criterio è la luminosità di base dei colori (dal nero, al grigio, fino al bianco), i colori con la porzione maggiore (rosso, arancio, giallo, verde, blu, viola o altri colori puri che giacciono tra questi) e la saturazione dei colori (da colore che «spacca» a pallido). Questo modello di colore è basato sulla caratteristica dell'occhio umano di riconoscere meglio le piccole differenze di luminosità che piccole differenze di tonalità, e quindi riconoscere meglio le piccole differenze nella saturazione del colore. Questo modello rende la scrittura di testo grigio su sfondo nero facile da leggere, mentre il testo blu su uno sfondo rosso, con la stessa luminosità è invece molto difficile da distinguere. Tali modelli di colore sono chiamati in generale modelli luminosità-colore.
Il modello YCbCr è un leggero adattamento del modello luminosità-colore. Come il valore di colore RBG viene diviso nella luminosità di base, Y, e due componenti, Cb e Cr, dove Cb è una misura della deviazione dal grigio nella direzione del blu, o se è meno di 0.5, nella direzione del giallo. Cr è la misura corrispondente per la differenze nella direzione del rosso o del turchese. Questa rappresentazione usa la peculiarità dell'occhio umano di essere sensibile specialmente alla luce verde. Ecco perché il grosso delle informazioni circa la proporzione del verde è nella luminosità di base, Y, e solo le deviazioni per le porzioni rosso e blue necessitano di essere rappresentate. I valori Y hanno il doppio della risoluzione degli altri due valori, Cb e Cr, in gran parte delle applicazioni pratiche, come nei DVD.
YUV è un modello di colore che usa due componenti per rappresentare le informazioni di colore, luma (l'intensità della luce per unità di area) e la crominanza, o la porzione di colore (croma), dove la crominanza consiste nuovamente in due componenti. Lo sviluppo del modello di colore YUV deriva anch'esso dallo sviluppo della televisione a colori (PAL), durante il quale si è cercato un modo per trasmettere le informazioni di colore assieme al segnale in bianco e nero, in modo da mantenere la compatibilità all'indietro con le vecchie televisioni in bianco e nero senza dover aumentare la banda di trasmissione disponibile. Dal modello di colore YUV della tecnica televisiva analogica, fu sviluppato il modello di colore YCrCb, che è usato per molti tipi di compressione di immagini e video digitali. Erroneamente, il modello di colore YUV viene anche menzionato in tali campi, malgrado venga invece usato il modello YCbCr. Questo fatto genera spesso confusione.
Per il calcolo dei segnali luma, i dati RGB sottostanti vengono prima regolati con il valore di gamma del dispositivo di uscita, viene così ottenuto un segnale R'G'B'. I tre singoli componenti sono aggiunti assieme con pesi diversi, per formare le informazioni di luminosità, che funzionano anche come segnale VBS (Segnale Video in Bandabase) per le vecchie televisioni in bianco e nero.
Y=R+G+B
Il calcolo esatto è però un po' più complicato, dato che sono stati tenuti in conto alcuni aspetti della percezione del colore da parte dell'occhio umano. Per esempio, il verde viene percepito più chiaro del rosso e quest'ultimo a sua volta viene percepito più chiaro del blu. Inoltre, in alcuni sistemi la correzione della gamma dei colori di base viene effettuata per prima.
I segnali di crominanza, e anche i segnali di differenza di colore, contengono le informazioni di colore. Essi sono formati dalla differenza tra blu meno luma o rosso meno luma.
U=B-Y
V=R-Y
Dai tre componenti generati, Y, U e V, le proporzioni di colore individuali dei colori di base possono ancora essere successivamente calcolate:
Y + U = Y + ( B - Y ) = Y - Y + B = B
Y + V = Y + ( R - Y ) = Y - Y + R = R
Y - B - R = ( R + G + B ) - B - R = G
Inoltre, a causa della struttura della retina dell'occhio umano, le informazioni di luminosità sono percepite ad una risoluzione più elevata del colore, per cui molti formati, basandosi sul modello di colore YUV, comprimono il valore di crominanza per salvare banda durante la trasmissione.