| 6.21. Align Visible Layers… | ||
|---|---|---|

|
6. The “Image” Menu |  |
With the command, you can very precisely position the visible layers (those marked with the “eye” icon). This degree of precision is especially useful when you are working on animations, which typically have many small layers. Clicking on displays a dialog which allows you to choose how the layers should be aligned.
![[Note]](images/note.png)
|
Note |
|---|---|
|
In GIMP 1.2, the default base for the alignment was the top visible layer in the stack. In GIMP 2, the default alignment base is the edge of the canvas. You can still align the image on the bottom layer of the stack, even if it is invisible, by checking Use the (invisible) bottom layer as the base in the dialog. |
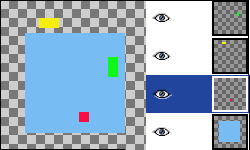
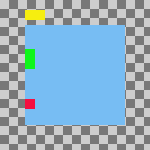
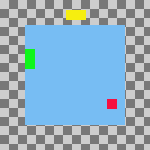
Figure 16.73. Example image for layer alignment

The example image contains four layers on a large (150x150 pixel) canvas. The red square is 10x10 pixels, the green rectangle is 10x20 pixels and the yellow rectangle is 20x10 pixels. The background layer (blue, 100x100 pixels) will not be affected by the command, since the Ignore lower layer option has been checked on the dialog. Note that the layers in the image seem to have a different order than their actual order in the stack because of their positions on the canvas. The yellow layer is the top layer in the image and the second one in the stack.
You can access this command from the image menubar through → . There is no default keyboard shortcut. If the image holds a single layer only, you get a message from GIMP telling that there must be more than one layer in the image to execute the command.
These options control how the layers should be moved in relationship to each other. You can choose:
None: There will be no change in the horizontal or the vertical position, respectively.
Collect: The visible layers will be aligned on the canvas, in the way that is determined by the Horizontal base and Vertical base options. If you select a Horizontal base of Right edge, layers may disappear from the canvas. You can recover them by enlarging the canvas. If you check the Use the (invisible) bottom layer as the base option, the layers will be aligned on the top left corner of the bottom layer.
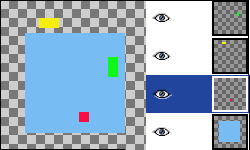
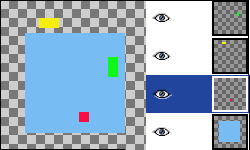
Figure 16.76. Horizontal “Collect” alignment (on the edge of the canvas)

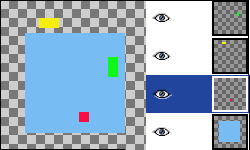
Original image with the layer stack

The layers have been moved horizontally so that their left edges are aligned with the left edge of the canvas.
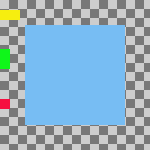
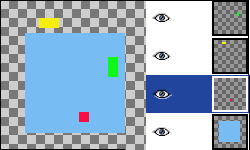
Figure 16.77. Horizontal “Collect” alignment (on the bottom layer)

Original image with the layer stack

The layers have been moved horizontally so that their left edges align with the left edge of the bottom layer.
Fill (left to right); Fill (top to bottom): The visible layers will be aligned with the canvas according to the edge you selected with Horizontal base or Vertical base, respectively. The layers are arranged regularly, so that they do not overlap each other. The top layer in the stack is placed on the leftmost (or uppermost) position in the image. The bottom layer in the stack is placed on the rightmost (or bottommost) position of the image. The other layers are placed regularly between these two positions. If the Use the (invisible) bottom layer as the base option is checked, the layers are aligned with the corresponding edge of the bottom layer.
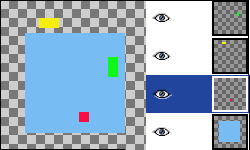
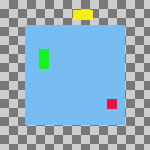
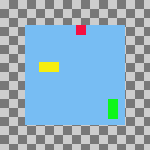
Figure 16.78. Horizontal “Fill” alignment (canvas)

Original image with the layer stack

Horizontal filling alignment, Left to Right, with Use the (invisible) bottom layer as the base option not checked. The top layer in the stack, the green one, is placed all the way on the left. The bottom layer in the stack, the red one, is placed is on the right and the yellow layer is between the other two.
Figure 16.79. Horizontal “Fill” alignment (bottom layer)

Original image with the layer stack

The same parameters as in the previous example, but with the lowest (blue) level as the base.
Fill (right to left); Fill (bottom to top): These settings work similarly to the ones described above, but the filling occurs in the opposite direction.
Figure 16.80. Vertical “Fill” alignment (bottom layer)

Original image with the layer stack

Vertical “Fill” alignment, bottom to top, bottom layer as base
There must be at least three visible layers in the image to use the “Fill” options.