| 14.4. Affetta | ||
|---|---|---|

|
14. Filtri Web |  |
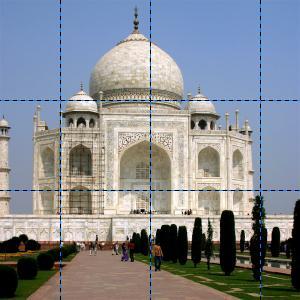
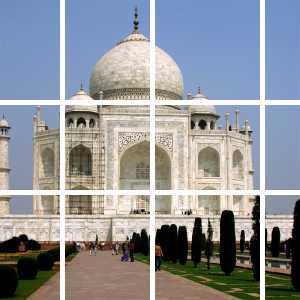
Figura 17.352. Esempio del filtro «affetta»

Immagine originale con le guide

Dopo l'applicazione del filtro «Affetta»
Questo filtro costituisce un aiuto semplice e facile da usare per creare immagini con aree sensibili da usare in file HTML. Il filtro "affetta" l'immagine sorgente (in maniera simile al comando Ghigliottina) lungo le sue guide orizzontali e verticali producendo un gruppo di sotto-immagini. Nello stesso tempo il filtro crea un file HTML contenente un pezzo di codice descrivente una tabella. Ogni cella della tabella contiene una parte dell'immagine, il contenuto di tale file andrebbe inserito in un documento HTML completo.
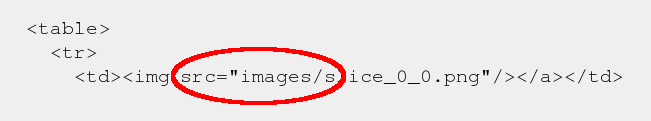
Si noti che questo filtro costituisce un aiuto molto semplice. Il codice tipico prodotto dal filtro non è molto di più del seguente:
Esempio 17.1. Semplice esempio di risultato del filtro «affetta»
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Il codice HTML prodotto; l'attributo «style» è stato omesso.
Quando non ci sono guide nell'immagine il filtro non avrà effetto, se invece le guide sono semplicemente nascoste il filtro farà il suo lavoro.
![[Suggerimento]](images/tip.png)
|
Suggerimento |
|---|---|
|
Il filtro Mappa immagine è uno strumento molto più potente e sofisticato per creare immagini sensibili ma è anche molto più complesso. |
La maggior parte delle opzioni sono autoesplicative, ciononostante:
La posizione dove verranno salvati il file HTML e le sotto-immagini. Per impostazione predefinita questi file verranno memorizzati nella directory di lavoro corrente. Premendo il pulsante sulla destra si richiama un menu a discesa dove è possibile selezionare una posizione differente.
Il nome del file HTML. È possibile cambiare il nome del file nella casella di testo.
Il nome dei file immagine prodotti da questo filtro è prefisso_i_k.ext, ove prefisso è la parte del nome che si può impostare liberamente utilizzando la casella di testo sulla destra, per impostazione predefinita: slice (i e k sono i numeri di riga e colonna iniziando da 0; .ext è l'estensione del file dipendente dal Formato immagine selezionato).
Questa opzione è particolarmente utile quando si crea del codice JavaScript per onmouseover e clicked e si ha bisogno di un insieme differente di immagini.
Si può scegliere di creare l'immagine nel formato fileGIF, JPG, o PNG.
Quando Cartella separata immagine è selezionata verrà creata una nuova cartella per memorizzare le immagini.Per impostazione prededinita il nome di questa cartella è images, ma è possibile cambiarlo attraverso la casella di testo Cartella per l'esportazione dell'immagine.
Esempio 17.2. Con cartella immagine separata

Risultato dell'abilitazione di«Cartella separata immagine»
Questo valore (0-15) sarà utilizzato per l'attributo «cellspacing» della tabella HTML. Si otterrà che le guide verranno sostituite con strisce dello spessore indicato:
Si noti che l'immagine non verrà allargata dalle strisce ma nell'effetto finale dell'HTML le righe sembreranno tracciate con lo strumento Gomma.
Quando questa opzione è selezionata il filtro aggiungerà del codice JavaScript. Tale codice non è immediatamente funzionale ma piuttosto costituisce un buon punto di partenza per aggiungere alcune funzionalità dinamiche. Il codice JavaScript fornisce una funzione per gestire eventi come «onmouseover»:
Esempio 17.4. Frammento di codice JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
Quando l'opzione è disabilitata il filtro aggiungerà uno pseudo link <a href="#"> ... </a> ad ogni cella della tabella. Quando l'opzione è abilitata (questo è il comportamento predefinito) e ci sono almeno due guide orizzontali o verticali il filtro non aggiungerà nessuno pseudo link alla prima e ultima cella di una riga o colonna, ciò risulta utile quando si ha un'immagine di cui non si vuole rendere sensibili i bordi
Esempio 17.5. Nessuna animazione per le estremità della tabella (codice HTML semplificato)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Solo le celle interne sono dotate di collegamenti (vuoti)